Tokyo IDN - Mungkin banyak diantara kalian yang belum tahu cara mengunduh aplikasi ZOOM ini, atau ada yang tahu cara mengunduhnya namun tak tahu cara menggunakanannya? tenang saja, saya akan memberitahukan kalian cara mengunduh dan menggunakan aplikasi zoom ini, caranya lumayan mudah, ikuti langkah - langkah dibawah ini.
CARA MENGUNDUH DAN MENGGUNAKAN APLIKASI ZOOM:
1. Masuk ke website zoom.us
2. Jika kalian sudah memiliki akun Goole ataupun akun Facebook, kalian bisa langsung pilih "Sign in".
3. Silahkan pilih, mau login menggunakan Google ataupun Facebook.
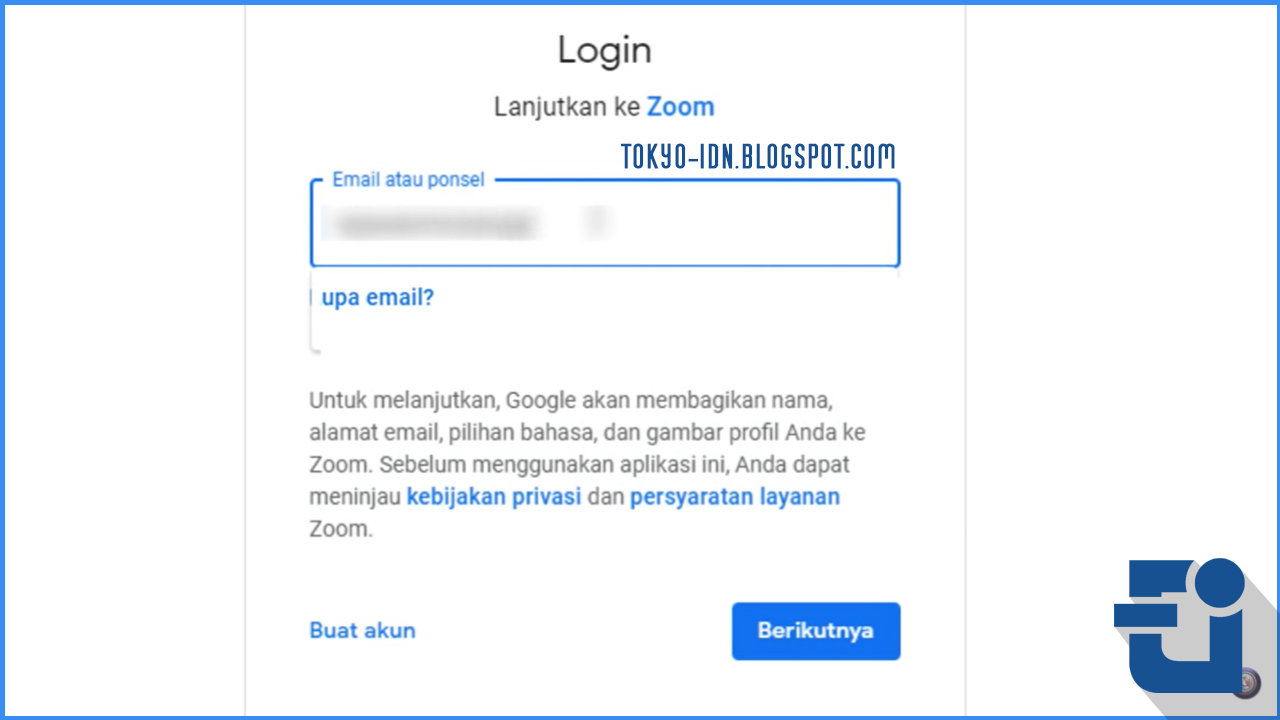
4. Silahkan masukkan Email kalian (Login Google).
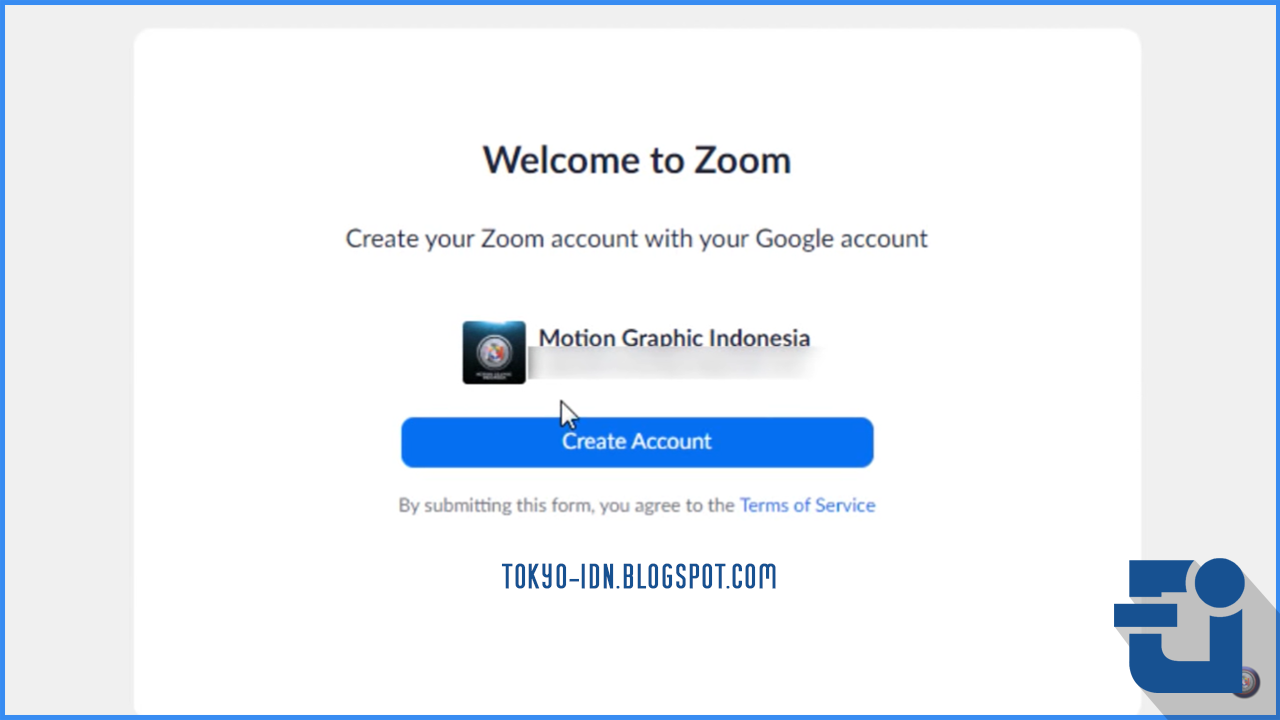
5. Silahkan klik "Create Account".

6. Klik "Host A Meeting" di pojok kanan atas.

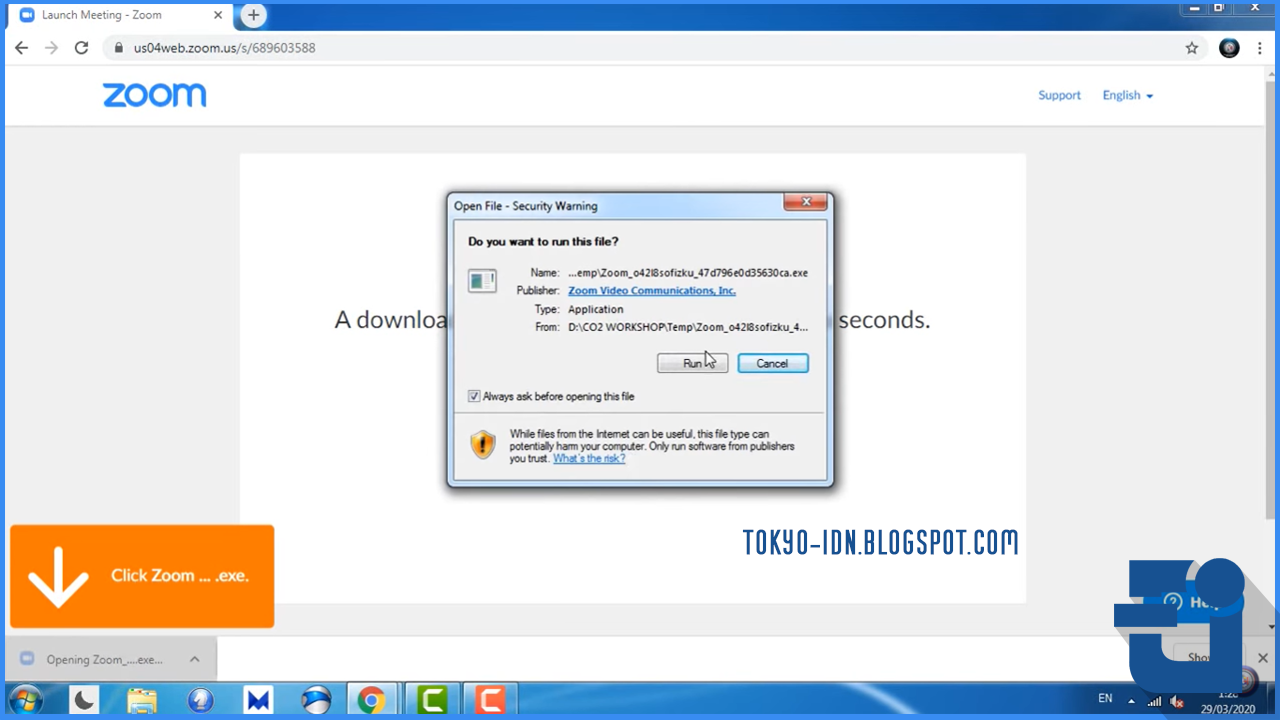
7. Kalian bisa lihat di pojok kiri bawah, tunggu aplikasinya selesai di unduh.

8. Jalankan aplikasi ZOOM nya.

9. Klik "Join With Computer Audio"

10. Pilih metode pengiriman undangan, Saya akan memilih gmail.

11. Pada kolom "Kepada" masukkan email penerima undangan.

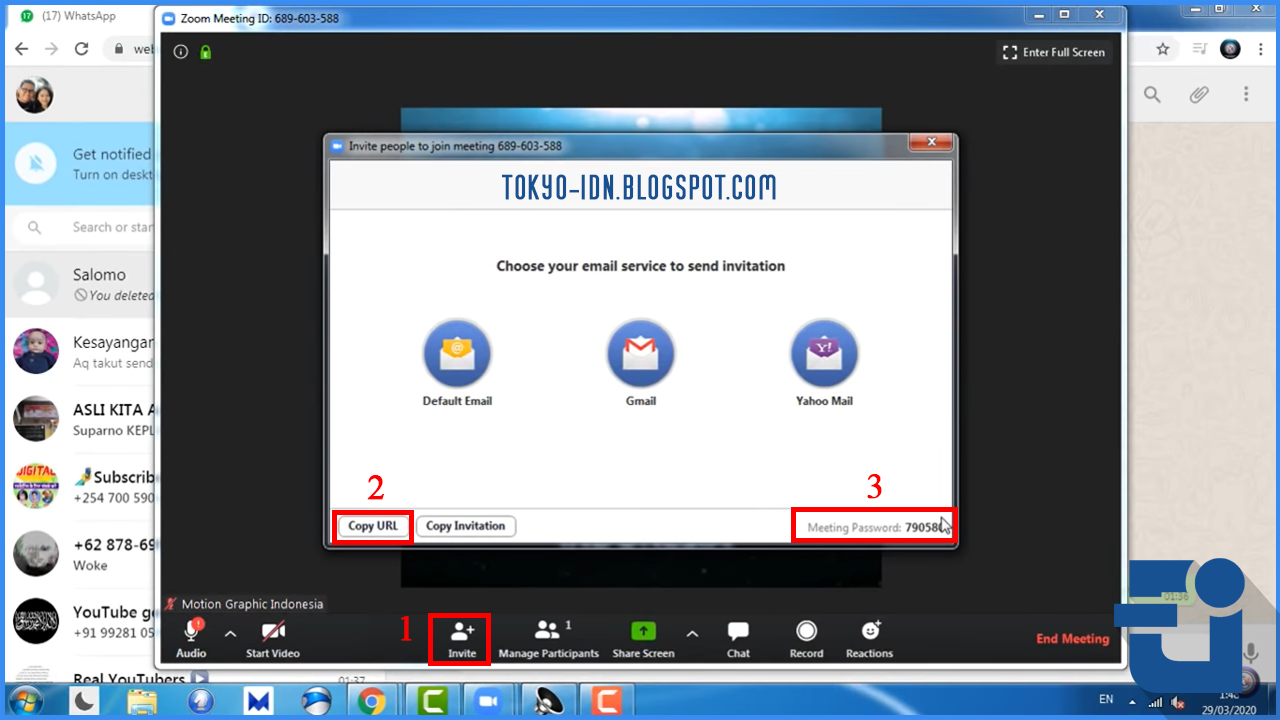
12. Ini adalah metode pengiriman undangan via media sosial, kamu bisa klik "Invite" lalu klik "Copy Url" dan "Password" Kemudian bagikan Url dan Password tadi ke teman - teman kalian via whatsapp, instagram, telegram, dll

13. Tunggu sampai teman - teman kalian menerima undangan tersebut, jika mereka telah mengklik url tadi dan memasukkan password yang kalian bagikan maka mereka akan otomatis bergabung dalam meeting.
Itulah cara Cara Menggunakan Aplikasi ZOOM di Komputer / Laptop, sekian yang bisa saya sampaikan, semoga tutorial diatas ini bermanfaat bagi kalian semua.